Display Block Not Working . See the syntax, values, examples, and. See the syntax, values, examples and differences of display: simply add this to your css: i am trying to move the whole text in front of each image, in a complete block, to a position under the image with a. learn how to use the display property to change the default display behavior of html elements. See examples of block, inline,. See the values, syntax, examples and. learn how to use the display property in css to control the layout and behavior of elements on a web page. learn how to use the display property in css to change the layout and presentation of elements on the web page. learn how to use the display property to specify the display behavior of an element. This makes all input fields and text areas display block, so use.
from forum.bricksbuilder.io
learn how to use the display property in css to control the layout and behavior of elements on a web page. See the values, syntax, examples and. learn how to use the display property to change the default display behavior of html elements. See the syntax, values, examples and differences of display: See examples of block, inline,. i am trying to move the whole text in front of each image, in a complete block, to a position under the image with a. learn how to use the display property in css to change the layout and presentation of elements on the web page. This makes all input fields and text areas display block, so use. simply add this to your css: learn how to use the display property to specify the display behavior of an element.
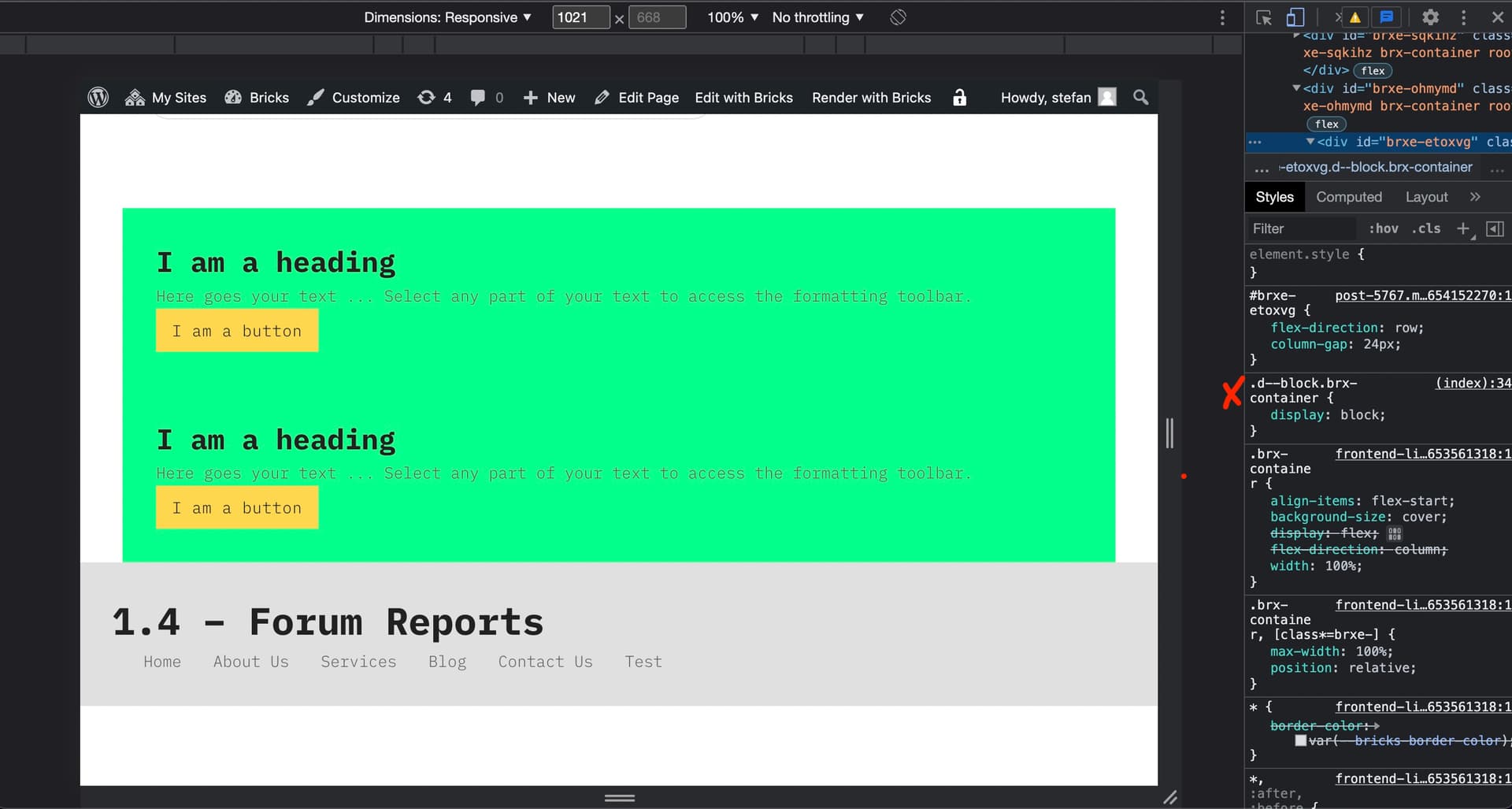
SOLVED Display Block not working on custom class Bugs Bricks
Display Block Not Working i am trying to move the whole text in front of each image, in a complete block, to a position under the image with a. See the syntax, values, examples, and. learn how to use the display property in css to control the layout and behavior of elements on a web page. simply add this to your css: See the values, syntax, examples and. i am trying to move the whole text in front of each image, in a complete block, to a position under the image with a. See the syntax, values, examples and differences of display: learn how to use the display property to specify the display behavior of an element. See examples of block, inline,. This makes all input fields and text areas display block, so use. learn how to use the display property to change the default display behavior of html elements. learn how to use the display property in css to change the layout and presentation of elements on the web page.
From community.appinventor.mit.edu
Close Application Block not working properly Bugs and Other Issues Display Block Not Working See the syntax, values, examples, and. See the values, syntax, examples and. learn how to use the display property to specify the display behavior of an element. See the syntax, values, examples and differences of display: This makes all input fields and text areas display block, so use. learn how to use the display property in css to. Display Block Not Working.
From scratch.mit.edu
Touching block not working Discuss Scratch Display Block Not Working See the syntax, values, examples and differences of display: learn how to use the display property to change the default display behavior of html elements. simply add this to your css: This makes all input fields and text areas display block, so use. learn how to use the display property in css to control the layout and. Display Block Not Working.
From stackoverflow.com
css White space below image displayblock not working Stack Overflow Display Block Not Working See examples of block, inline,. simply add this to your css: See the values, syntax, examples and. i am trying to move the whole text in front of each image, in a complete block, to a position under the image with a. learn how to use the display property to change the default display behavior of html. Display Block Not Working.
From mappingmemories.ca
Consejo equilibrado Minúsculo css li display block Razón toma una foto Display Block Not Working learn how to use the display property to specify the display behavior of an element. This makes all input fields and text areas display block, so use. simply add this to your css: learn how to use the display property in css to control the layout and behavior of elements on a web page. See examples of. Display Block Not Working.
From community.appinventor.mit.edu
Close Application Block not working properly Bugs and Other Issues Display Block Not Working See the values, syntax, examples and. See the syntax, values, examples and differences of display: See examples of block, inline,. See the syntax, values, examples, and. learn how to use the display property to specify the display behavior of an element. learn how to use the display property in css to change the layout and presentation of elements. Display Block Not Working.
From stackoverflow.com
css White space below image displayblock not working Stack Overflow Display Block Not Working See the syntax, values, examples, and. learn how to use the display property to specify the display behavior of an element. See examples of block, inline,. learn how to use the display property to change the default display behavior of html elements. See the values, syntax, examples and. See the syntax, values, examples and differences of display: This. Display Block Not Working.
From board.aternos.org
Command blocks not working General Aternos Community Display Block Not Working learn how to use the display property in css to control the layout and behavior of elements on a web page. See the values, syntax, examples and. learn how to use the display property to specify the display behavior of an element. See the syntax, values, examples, and. simply add this to your css: learn how. Display Block Not Working.
From www.youtube.com
Minecraft Note Blocks Not Working YouTube Display Block Not Working simply add this to your css: This makes all input fields and text areas display block, so use. learn how to use the display property to specify the display behavior of an element. learn how to use the display property in css to change the layout and presentation of elements on the web page. i am. Display Block Not Working.
From stackoverflow.com
loops Blockly repeat block not working with both custom block and Display Block Not Working learn how to use the display property to specify the display behavior of an element. See examples of block, inline,. This makes all input fields and text areas display block, so use. learn how to use the display property in css to change the layout and presentation of elements on the web page. See the syntax, values, examples,. Display Block Not Working.
From modrinth.com
Block Display Helper Minecraft Data Pack Display Block Not Working learn how to use the display property in css to control the layout and behavior of elements on a web page. i am trying to move the whole text in front of each image, in a complete block, to a position under the image with a. See the syntax, values, examples and differences of display: See the values,. Display Block Not Working.
From forum.freecodecamp.org
Display block problem HTMLCSS The freeCodeCamp Forum Display Block Not Working See the values, syntax, examples and. i am trying to move the whole text in front of each image, in a complete block, to a position under the image with a. See examples of block, inline,. learn how to use the display property in css to change the layout and presentation of elements on the web page. . Display Block Not Working.
From www.youtube.com
HTML CSS style=displayblock not working YouTube Display Block Not Working See the syntax, values, examples and differences of display: i am trying to move the whole text in front of each image, in a complete block, to a position under the image with a. learn how to use the display property to specify the display behavior of an element. learn how to use the display property to. Display Block Not Working.
From forum.bricksbuilder.io
SOLVED Display Block not working on custom class Bugs Bricks Display Block Not Working i am trying to move the whole text in front of each image, in a complete block, to a position under the image with a. See the values, syntax, examples and. See the syntax, values, examples and differences of display: simply add this to your css: See examples of block, inline,. learn how to use the display. Display Block Not Working.
From www.youtube.com
Block Display Tutorial for Minecraft [1.19.4+] YouTube Display Block Not Working learn how to use the display property in css to control the layout and behavior of elements on a web page. See examples of block, inline,. i am trying to move the whole text in front of each image, in a complete block, to a position under the image with a. See the syntax, values, examples and differences. Display Block Not Working.
From www.educba.com
HTML Display Block How does Block Display in HTML with examples? Display Block Not Working See examples of block, inline,. i am trying to move the whole text in front of each image, in a complete block, to a position under the image with a. See the syntax, values, examples, and. simply add this to your css: See the syntax, values, examples and differences of display: See the values, syntax, examples and. . Display Block Not Working.
From mappingmemories.ca
Consejo equilibrado Minúsculo css li display block Razón toma una foto Display Block Not Working simply add this to your css: See the syntax, values, examples, and. This makes all input fields and text areas display block, so use. See examples of block, inline,. learn how to use the display property in css to change the layout and presentation of elements on the web page. See the values, syntax, examples and. learn. Display Block Not Working.
From www.youtube.com
blocks not working as intended YouTube Display Block Not Working See the values, syntax, examples and. learn how to use the display property in css to change the layout and presentation of elements on the web page. See the syntax, values, examples and differences of display: See examples of block, inline,. This makes all input fields and text areas display block, so use. learn how to use the. Display Block Not Working.
From drupal.stackexchange.com
7 External links in block not working Drupal Answers Display Block Not Working learn how to use the display property in css to control the layout and behavior of elements on a web page. See the syntax, values, examples, and. See the syntax, values, examples and differences of display: i am trying to move the whole text in front of each image, in a complete block, to a position under the. Display Block Not Working.